Lately there was a comet…
As I am quite interested in space, I decided to take some pictures of it. Today it is cloudy, so I cant take more pictures. So here is what I learned so far.
First day, I just tried to find it and took a picture with Google-Camera night vision. It is quite easy to spot, just below the Big Dipper (Großer Wagen). For my surprise, this went fairly well for such a small camera. But I guess the night vision mode does some photo stacking.
Stacking the pictures myself didn’t went well. On the third night I experimented around and did some long exposure Photo after I encountered some wild boar with his young. They can be fairly dangerous especially with young. But the fleet when I pointed my Flashlight on them.
Nevertheless I am quite proud of this first shot. I will try to do some picture stacking on my next attempt. I think i need to get the camera settings right.
I will try the settings from this site next time. http://xjubier.free.fr/en/site_pages/astronomy/MilkyWayExposureCalculator.html

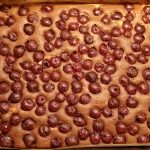
On the picture you can see comet „Neowise“ right in the center, straight below the Big Dipper. In the far back you can see some tall buildings from Kiedrich Village. On the right and left I hit some Starlink satellite trains. I never saw them before, but I can understand now why astronomers are so worried about Starlink. You can see the bushes in the foreground on the left. I think they are only visible, because I messed around with my flashlight. But it gives the picture a nice accent.
Update: No! Thats not Starlink these are just plain old planes.
The Picture is completely unmodified. No Photoshop, nothing.
| Camera Model | ILCE-6000 |
| F-Number / Blende | F/5.6 |
| ISO-Value | 2500 |
| Focal length / Brennweite | 16 mm |
| Exposure time / Belichtungszeit | 25 s |
When I finally get stacking done, I will post my results. I even wrote a PowerShell script for taking the shots with Sony-Remote app. I fully automated the process of taking Light, Dark, Bias and Flat-frames. Night is short tho you gotta use it 😎.
This script was inspired by this site. https://www.andreasmariotti.de/automating-focus-stacking-in-sony-imaging-edge-via-powershell/